
We teach how to make Splash in Kotlin. Splash also has other names, such as the login page of the program or the start page of the program. In fact, SplashScreen is a page that displays information about the application, such as the name and logo, to the user at the beginning of the software, and more. It is used for branding in mobile applications. Stay with us to learn how to make a basic splash.
What elements should be included in the splash page? The problem is this!
- Logo
- Progress bar
- Version code
- Brand name
- Animated logo
You must display either the Logo or an animation of the Logo in the middle of the screen. Placing the rest of the components is optional and there is no need to place all of them. If you receive data from the server side, be sure to display the Progressbar.
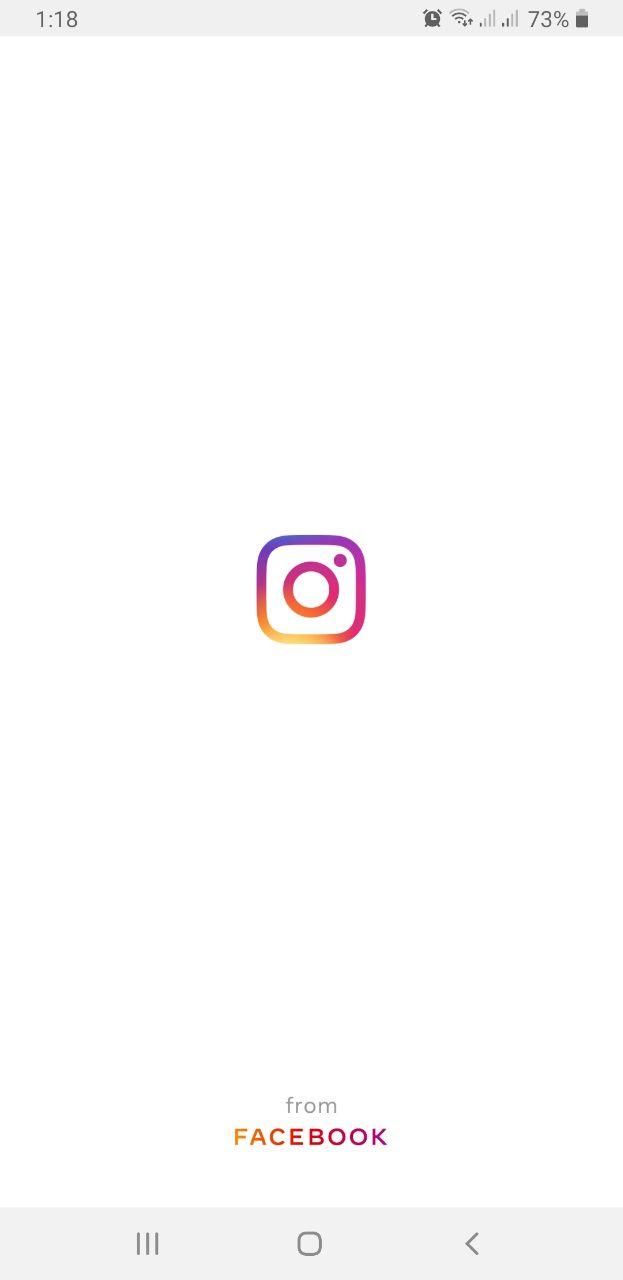
For example, the Instagram application has a splash page like the one below.

Splash screen should not be used, but the user will understand what is happening and which application they are entering.
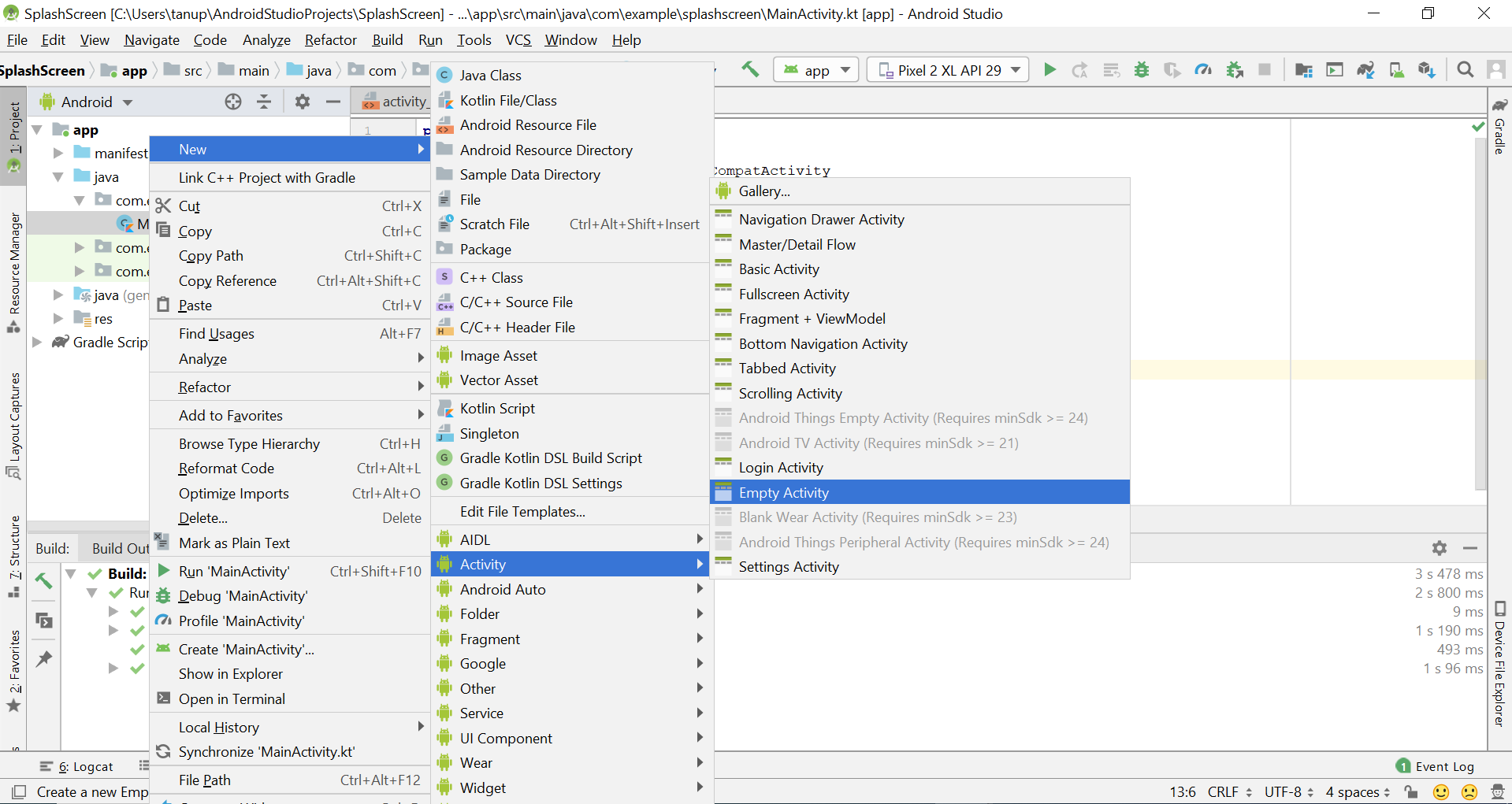
Create an empty activity like below. (Be sure to create a raw project first called MainActivity, then continue with the steps below.)

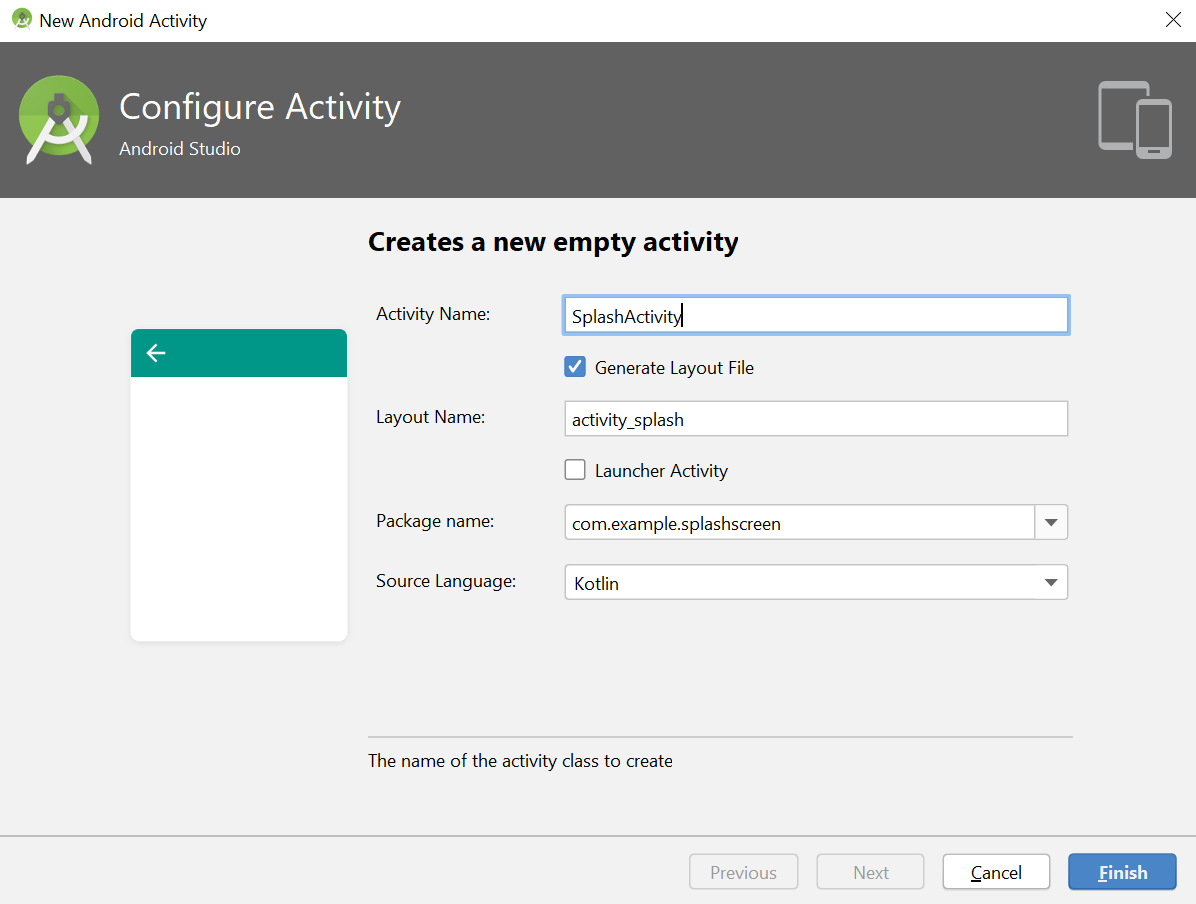
And name it as below SplashActivity.

Wait for a while to sync.
entered the following path
app→res→values→colors.xml
and put the following codes.
 MilMit | MilMit is the most reputable store for buying all kinds of source codes such as Android source code, iOS source code, web source code, WordPress template, WordPress theme, Persian WordPress template, etc.
MilMit | MilMit is the most reputable store for buying all kinds of source codes such as Android source code, iOS source code, web source code, WordPress template, WordPress theme, Persian WordPress template, etc.

